Projet 11 - "Première version d'un moteur web PKM"
Date de la création de cette note : 2024-07-16.
Quel est l'objectif de ce projet ?
À partir des POC listés ci-dessous, je souhaite implémenter un moteur HTML de rendu de mon Personal knowledge management, que je nomme sklein-pkm-engine.
Celui-ci sera propulsé par SvelteKit.
Voir plus loin "Objectif détaillé".
Pourquoi je souhaite réaliser ce projet ?
Le 30 avril je disais :
Pour le moment, j'utilise Obsidian Quartz pour déployer https://notes.sklein.xyz.
Est-ce que j'en suis satisfait ? Pour le moment, la réponse est non, parce que je ne le maitrise pas assez.
J'ai une grande envie d'implémenter une version personnelle basée sur SvelteKit et Apache Age, mais j'essaie de ne pas tomber dans ce Yak!.
Via de multiples itérations, je souhaite transformer https://notes.sklein.xyz et https://sklein.xyz vers un site qui s'inspire de gwern.net, Andy's working notes et de Simon Willison - TIL.
Objectif détaillé de ce projet
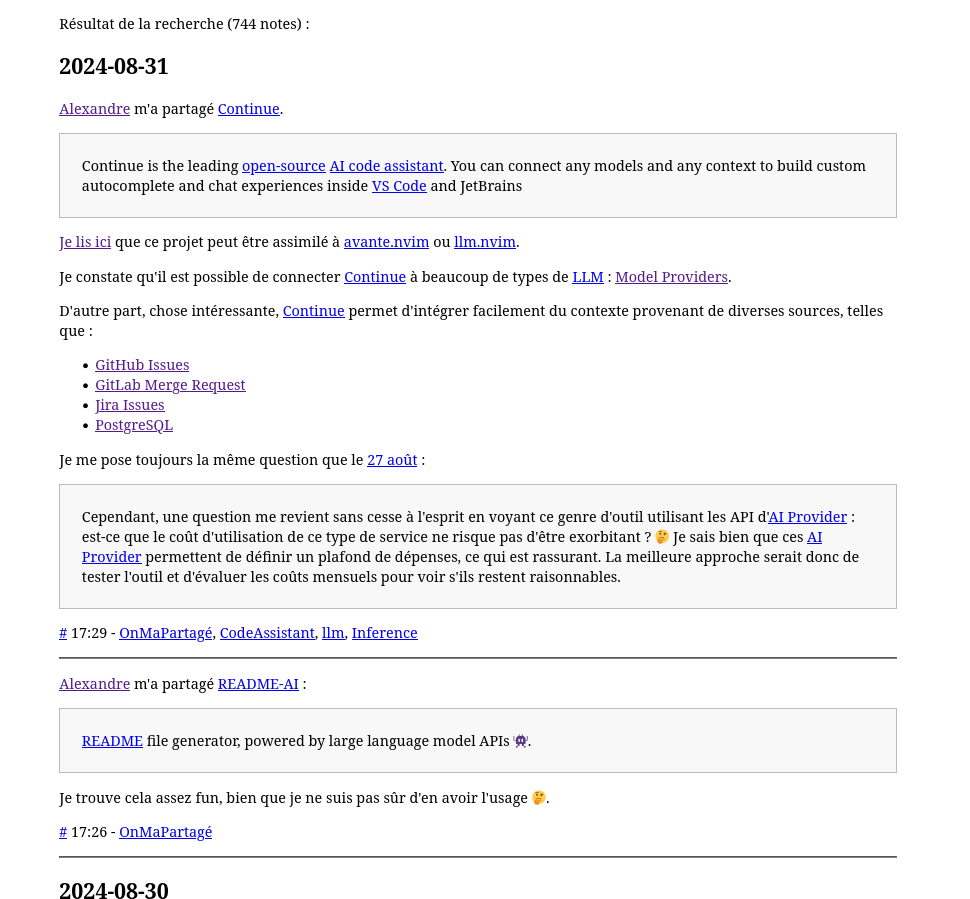
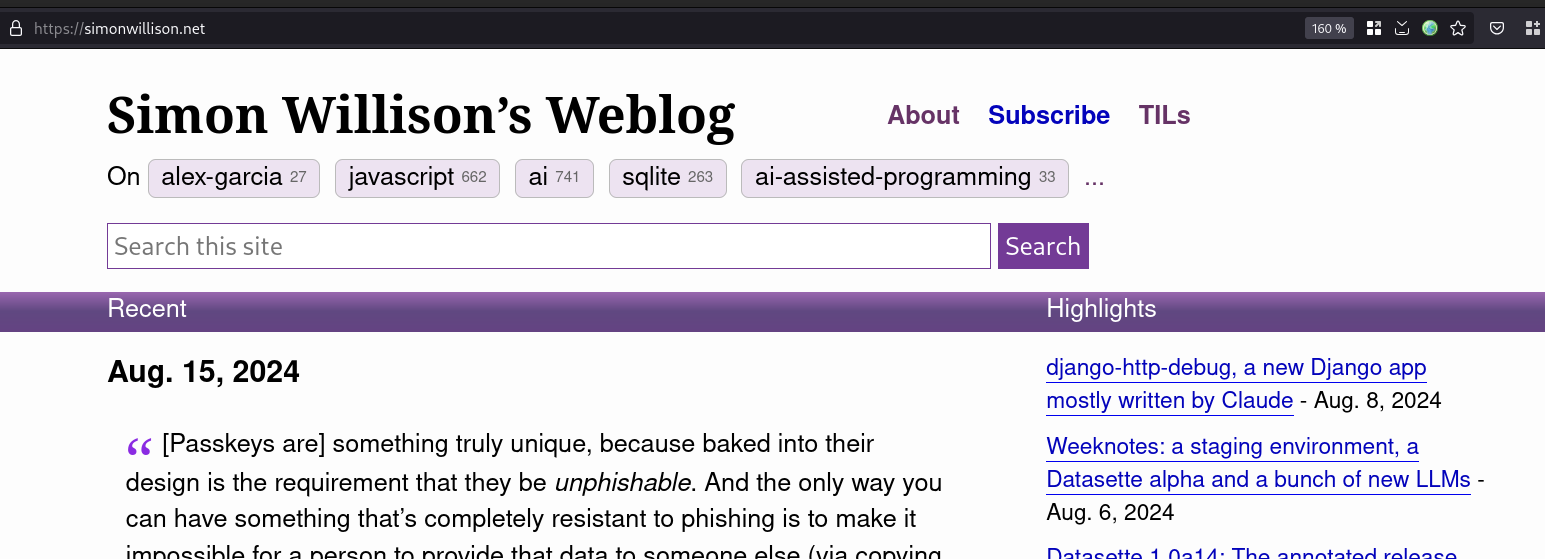
Dans un premier temps, j'aimerais implémenter une page https://notes.sklein.xyz qui ressemble, par exemple, à la page https://simonwillison.net/2024/Jan/ de Simon Willison.
C'est-à-dire, une page infinie, qui rassemble mes Notes éphémères, avec un système de pagination.
Je souhaite que l'intégralité du contenu de chaque note soit rendue, séparée, par des <hr />.
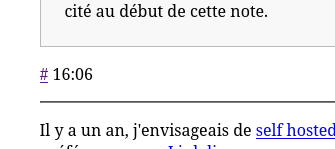
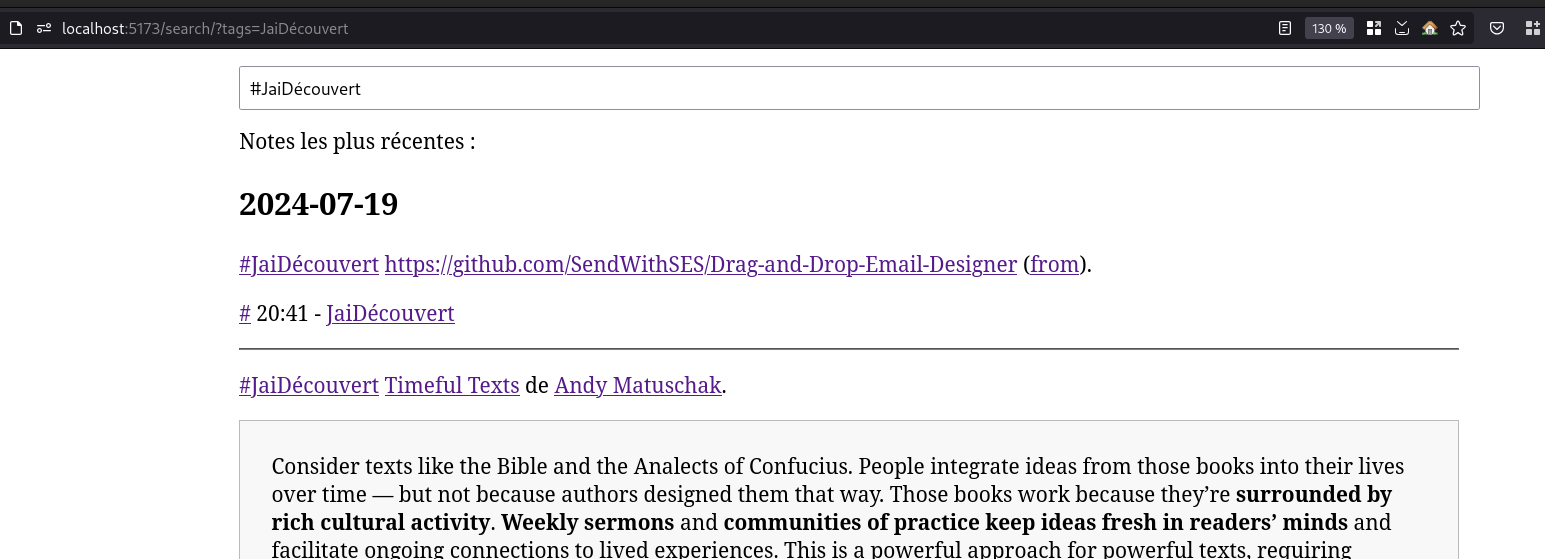
Pour chaque note, je souhaite, comme dans cet exemple, afficher l'heure et des tags de la note :

Je souhaite aussi séparer les notes par des dates.

La date et l'heure des notes sont définies dans le nom de fichier des notes (YYYY-mm-dd_HHMM.md).
Je souhaite aussi implémenter les pages suivantes :
/{date}/liste toutes les notes d'une journée ;/{note_filename}/(sans.md) affiche une seule note.
Toutes les notes sont classés à "plat", c'est-à-dire directement à la racine du site /{note_filename}/ (sans .md).
Roadmap
- [x] Implémentation d'un script qui injecte des nanoid dans le frontmatter de toutes les notes ;
- [x] Implémentation d'un script qui injecte
type: fleeting_notedans toutes les notes qui se trouvent dans le dossier/Notes éphémères/; - [x] Implémentation d'un script qui injecte
type: evergreen_noteà toutes les notes sanstype; - [x] Implémentation d'un script qui injecte
created_at: ISO 8601sur les Fleeting Note ; - [x]
/{note_filename}/(sans.md) affiche une seule Fleeting Note ; - [ ]
/{date}/liste toutes les Fleeting Note d'une journée ; - [x]
/liste de toutes les Fleeting Note de la plus récente à la plus ancienne ; - [x] Afficher les Fleeting Note liées aux Evergreen Note en bas des Evergreen Note ;
- [ ] Afficher les backlink sur les Fleeting Note ;
- [ ] Afficher les backlink autre que Fleeting Note sur les pages Evergreen Note ;
- [x] Rendering des wikilink ;
- [x] Rendering des
#tags; - [ ]
/tags/{tag_name}/ - [x]
/search/?tags=tagname - [x] Support des fichiers binaires (image…)
- [ ] Rendering des Callouts ;
- [ ] Permettre de partager un permalien vers une note, basé sur un nanoid ;
- [ ] Sur la page
/implémenter un moteur de recherche, qui permet :- [x] Recherche plain texte
- [x] Recherche à facettes sur les tags
- [x] Sur les types de notes
- [x] Activer l'attribue
loading="lazy"sur les images ; - [x] Ajouter de la pagination sur
/; - [x] Rendering markdown :
- [x] Rendering des simples liens;
- [x] Rendering des codes sources.
- [x] Affichage des tags derrière l'heure :
 ;
; - [ ] Permettre de remplacer les tages du type
JaiDécouvertparJ'ai découvertpour simplifier la lecture. - [ ] Améliorer le rendu des listes de todo (voici à quoi cela ressemble actuellement Pasted image 20241001115211.png)
Choses que je ne souhaite pas faire
Je souhaite publier quelque chose au plus tôt. Pour cela, dans la première itération, je ne souhaite pas consacrer trop de temps à la mise en forme. Cette première itération sera minimaliste dans son style.
Repository de ce projet :
https://github.com/stephane-klein/sklein-pkm-engine/
Ressources :
Journaux liées à cette note :
Divers types d'issues, une issue Vision ou Epic est floue, une issue task est précise
En mars 2024, je me suis demandé comment utiliser correctement les termes Epic, issue, User Story, Goal, Job Story, Vision, Pitch, Feature, Task, Bug, Spike, Dette technique, Theme.
Voici quelques réflexions à ce propos.
Tout d'abord, tous les artefacts suivants sont des Issues : Epic, User Story, Job Story, Vision, Pitch, Feature, Bug, Spike, Task.
Ensuite, Feature, Bug, Spike et Dette technique indiquent la finalité de l'issue, définissant la nature du travail à réaliser.
User Story et Job Story sont des méthodes de formulation d'issues.
J'ai mis beaucoup de temps à réaliser que les termes Epic, Vision, Theme, Pitch, Goal et Task permettent d'indiquer le niveau d'imprécision d'un objectif.
Exemple allant du flou très prononcé à une version faiblement floue :
- Vision – Le niveau le plus large et abstrait, décrivant une aspiration à long terme.
- Theme – Une direction stratégique regroupant plusieurs objectifs ou Epics.
- Pitch – Une proposition d'idée ou une justification d'un projet, pouvant inclure des objectifs mais restant plus conceptuel.
- Goal – Un objectif spécifique à atteindre, souvent mesurable.
- Epic – Une grande fonctionnalité ou un ensemble de tâches qui contribuent à un objectif plus large.
- Task – Niveau le plus précis, une tâche est une unité de travail concrète et actionnable.
Une ou plusieurs Merge Requests constituent une réponse formelle, exprimée en code, parmi toutes les réponses possibles à une demande formulée dans une issue.
Seule cette réponse formelle, exprimée en code, est véritablement précise. Même l'issue, aussi détaillée soit-elle, conserve toujours une part de flou.
Attention tout de même : quand je dis qu'une issue de type Vision est floue, cela ne veut pas dire que son auteur peut bâcler sa rédaction.
Si, par exemple, la description est limitée à 500 mots, l'auteur doit exploiter au mieux cette limite pour présenter sa vision avec précision. L'objectif n'est pas de créer du flou volontairement, mais plutôt d'exprimer clairement un concept qui, par nature, comporte encore des zones d'incertitude à explorer.
Voici quelques exemples d'issue floue publiés ici :
Une issue, en tant que texte écrit, comporte une part inévitable d'ambiguïté et nécessite donc son auteur pour être défendue :
C’est que l’écriture, Phèdre, a, tout comme la peinture, un grave inconvénient. Les œuvres picturales paraissent comme vivantes ; mais, si tu les interroges, elles gardent un vénérable silence. Il en est de même des discours écrits. Tu croirais certes qu’ils parlent comme des personnes sensées ; mais, si tu veux leur demander de t’expliquer ce qu’ils disent, ils te répondent toujours la même chose. Une fois écrit, tout discours roule de tous côtés ; il tombe aussi bien chez ceux qui le comprennent que chez ceux pour lesquels il est sans intérêt ; il ne sait point à qui il faut parler, ni avec qui il est bon de se taire. S’il se voit méprisé ou injustement injurié, il a toujours besoin du secours de son père, car il n’est pas par lui-même capable de se défendre ni de se secourir.
Conséquence pratique de tout cela :
- L'auteur d'une issue doit être disponible et accorder du temps à la personne qui va implémenter son issue.
- La personne qui implémente cette issue doit accepter l'imprécision de cette issue. En posant des questions, le développeur doit aider l'auteur à rendre cette issue plus précise.
- L'auteur de l'issue doit accepter de recevoir une implémentation qui ne correspond pas exactement à sa vision… et dans ce cas, il doit soit l'accepter ou accorder plus de temps à cette issue afin d'effectuer plusieurs itérations de correction de l'implémentation.
Ces règles pratiques sont aussi valables lorsqu'une issue est déclinée dans des issues avec un niveau de précision supérieur. Par exemple, lors de la rédaction d'issues de type Epic à partir d'une issue de type Vision.
« Permettre à l'auteur de défendre son texte » ne signifie pas exclusivement un dialogue oral. Ce dialogue peut s'effectuer :
- Par chat synchrone ;
- Par commentaire d'issue asynchrone ;
- Par visioconférence ;
- etc
Je pense que le niveau de précision d'une issue détermine le mode de communication à privilégier. Pour les issues de haut niveau d'abstraction — très floues (Vision, Theme, Pitch), la communication orale se révèle généralement plus efficace, car elle permet des échanges dynamiques et immédiats sur des concepts abstraits.
En revanche, pour les issues plus précises (Tasks, certaines Features), je privilégie une approche asynchrone avec des questions écrites détaillées. Cette méthode offre à l'auteur le temps nécessaire pour réfléchir et affiner sa rédaction. Je ne recours à la communication orale que lorsque des problèmes de compréhension persistent malgré les échanges écrits, afin de débloquer rapidement la situation.
Je cherche des solutions pour bien indiquer le niveau de précision des issues que j'écris.
Voici quelques exemples d'introductions d'issues :
Cette issue est de type "vision", c'est donc normal qu'elle soit imprécise. Les zones d'ombre seront affinées progressivement dans des sous-issues spécifiques. Pour clarifier certains aspects, des échanges oraux pourront être organisés afin de répondre à vos questions et d'enrichir cette vision.
Autre exemple :
Cette issue a été rédigée avec un souci particulier de précision. Si vous identifiez des erreurs, des incohérences ou si certains points nécessitent des éclaircissements, n'hésitez pas à les signaler dans les commentaires. Pour toute difficulté de compréhension ou doute persistant, je reste disponible pour organiser une session en visioconférence afin de faciliter nos échanges.
Journal du mercredi 02 octobre 2024 à 18:07
Nouvelle #iteration du Projet 11 - "Première version d'un moteur web PKM".
J'ai traité les tâches décrites dans ma dernière note.
- Comme me l'a signalé à plusieurs reprises Alexandre, je dois améliorer le rendu responsive sur smartphone. Jusqu'à présent, je n'ai pas encore consacré de temps à ce sujet.
- Je dois améliorer le script d'import des données dans Elasticsearch. Pour le moment, ici, je commence par supprimer toutes les données avant d'effectuer l'importation des données.
Problème : les pages ne sont plus accessibles pendant l'exécution de ce script.
J'ai enfin publié sklein-pkm-engine sur https://notes.sklein.xyz.
En mars 2024, j'écrivais :
Pour le moment, j'utilise Obsidian Quartz pour déployer https://notes.sklein.xyz.
Est-ce que j'en suis satisfait ? Pour le moment, la réponse est non, parce que je ne le maitrise pas assez.
J'ai une grande envie d'implémenter une version personnelle basée sur SvelteKit et Apache Age, mais j'essaie de ne pas tomber dans ce Yak!.
Début mai 2024, je suis tombé dans ce Yak!, j'y ai consacré 93 heures en tout, soit l'équivalent d'environ 15 jours de travail étalés sur 8 semaines.
J'ai enfin supprimé Obsidian Quartz
J'ai changé plusieurs fois de direction :
- j'ai exploré une implémentation basée sur Apache Age,
- ensuite pg_search,
- ensuite Typesense
- et pour finir, j'ai opté pour une implémentation basée sur Elasticsearch (voir détail dans Projet 13).
Je viens d'essayer de réaliser un screencast de présentation de la version actuelle de sklein-pkm-engine, mais le résultat de mon discours était vraiment trop déstructuré pour être publié. J'essaierai de publier un screencast prochainement.
Je viens de tenter de réaliser un screencast pour présenter la version actuelle de sklein-pkm-engine, mais mon discours était trop désorganisé pour être publié. Je souhaite enregistrer une nouvelle version prochainement.
Prochains objectifs concernant le projet sklein-pkm-engine :
- Traiter les dernières tâches que j'avais listées dans Projet 11 - "Première version d'un moteur web PKM" ;
- Dresser une liste des corrections de bug et des améliorations que je souhaite apporter à notes.sklein.xyz.
Journal du mardi 01 octobre 2024 à 11:55
Nouvelle #iteration du Projet 11 - "Première version d'un moteur web PKM".
Dans ma dernière itération du 31 août 2024, j'écrivais ceci :
Voici quelque erreur d'User Interface que je souhaite corriger.
Sur ce screenshot, les notes actuellement séparé par des
<hr />ne sont pas facilement identifiable.
Depuis, j'ai travaillé dans la branche experimentation-ui et pour le moment, j'ai le résultat suivant :

Je pense que les délimitations des notes sont maintenant mieux identifiables.
Problème User Interface que j'ai identifié : je pense que la présence d'un lien sur le titre de la note n'est pas facilement "découvrable".
Mon objectif est toujours le suivant :
Maintenant mon objectif est d'apporter le minimum de petite amélioration me permettant de remplacer l'instance notes.sklein.xyz propulsé actuellement par Obsidian Quartz par une version propulsé par
sklein-pkm-engine.-- from
Voici la liste des choses que je dois implémenter pour atteindre cet objectif.
- Comme me l'a signalé à plusieurs reprises Alexandre, je dois améliorer le rendu responsive sur smartphone. Jusqu'à présent, je n'ai pas encore consacré de temps à ce sujet.
- Je dois améliorer le script d'import des données dans Elasticsearch. Pour le moment, ici, je commence par supprimer toutes les données avant d'effectuer l'importation des données.
Problème : les pages ne sont plus accessibles pendant l'exécution de ce script.
Je pense qu'après avoir traité ces deux tâches, je pourrais abandonner Obsidian Quartz et seulement ensuite implémenter toutes les idées pour améliorer mon Personal knowledge management "viewer".
Journal du jeudi 29 août 2024 à 13:23
Voici les nouveautés depuis ma dernière itération du Projet 11 - "Première version d'un moteur web PKM".
Ce commit contient le résultat du travail du Projet 13, c'est-à-dire le refactoring de PostgreSQL vers Elasticsearch ainsi que la page /src/routes/search qui permet à la fois d'effectuer une recherche sur le contenu des notes et un filtrage de type and sur les tags.
Une démo est visible ici https://notes.develop.sklein.xyz/

Ma Developer eXperience avec Elasticsearch est excellente. J'ai trouvé toutes les fonctionnalités dont j'avais besoin.
Je pense que mon utilisation des Fleeting Note n'est pas la bonne. Je pense que les notes que je qualifie de Fleeting Note sont en réalité des Diary notes ou Journal notes.
J'ai donc décidé de :
- [x] Renommer partout
fleeting_noteenjournal_notes
Après implémentation, j'ai réalisé que j'ai fait l'erreur de mélanger l'implémentation de le page qui affiche la liste des notes antéchronologiques et la page de recherche.
Pour être efficace, le résultat de la page recherche doit être affiché en fonction du scoring de la recherche, alors que les pages listes de notes par date de publication.
J'ai donc décidé de :
- [x] Implémenter une page
/diaries/(pour la cohérence des path en anglais, je préfère "diaries" à "journaux") qui affiche une liste de notes de type Diary notes ;- [x] Cette page doit permettre un filtrage par tags
- [x] Implémenter une page
/notes/qui affiche une liste des notes qui ne sont pas de type Diary notes, comme des Evergreen Note, Hub note…- [x] Contrairement à la page liste des Diary notes, cette page de liste ne doit pas afficher le contenu des notes, mais seulement le titre des notes ;
- [x] Je propose de classer ces titres de notes par ordre alphabétique ;
- [x] Je propose aussi de séparer ces notes par lettre,
A,B… c'est-à-dire un index alphabétique. - [x] Cette page doit permettre un filtrage par tags
- [x] Refactoring la page
/search/pour ordonner le résultat de la recherche par scoring.- [x] Cette page doit afficher le contenu des notes avec highligthing ;
- [x] Cette page doit permettre un filtrage sur les types de notes, pour le moment Diary notes et Evergreen Note.
- [x] Cette page doit permettre un filtrage par tags
Au moment où j'écris ces lignes, je ne sais pas encore comment je vais gérer les opérateurs or, (.
Pour le moment, le filtrage multi tags est effectué avec des and.
Journal du jeudi 15 août 2024 à 16:00
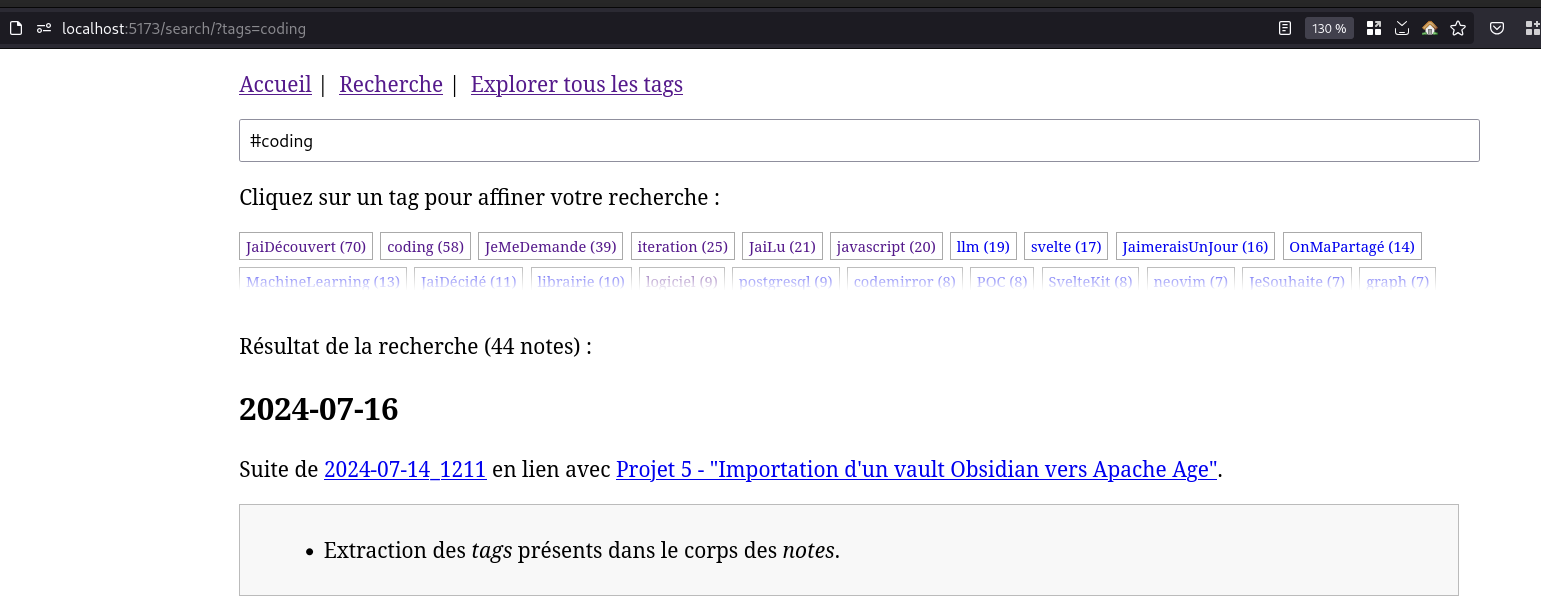
#iteration Projet 11 - "Première version d'un moteur web PKM".
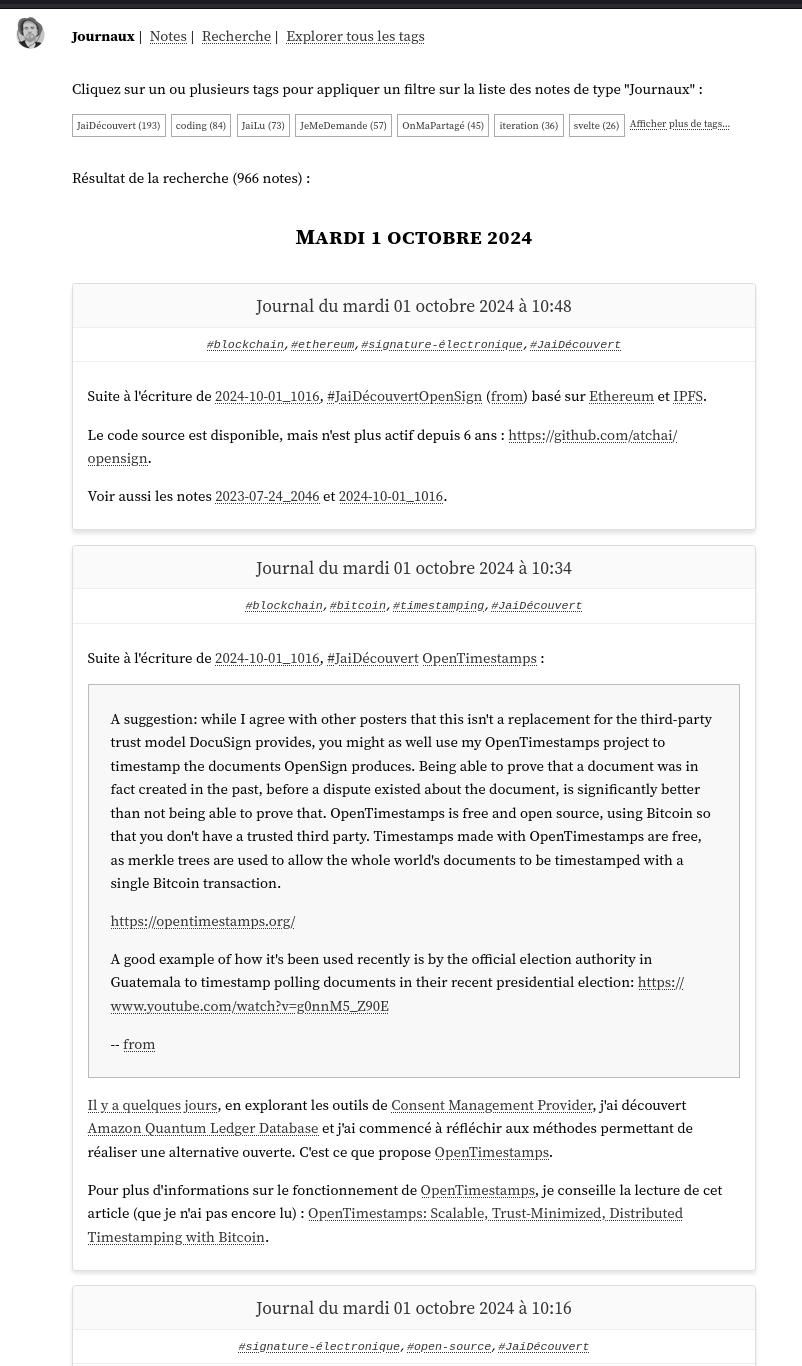
Le nombre de tags listé sur ce screenshot est limité par un flex-wrap: wrap + height: 2em + overflow: hidden.

Problème : j'aimerais que le bouton "Afficher plus de tags…" soit affiché directement à droite du dernier tag (ici "Svelte").
Je souhaite limiter le nombre de tags affiché non pas via du css (overflow: hidden), mais via une action Svelte.
J'aimerais pouvoir utiliser cette svelte/action comme ceci :
<ul use:ItemOverflowLimiter={{itemClass: "tag"}}>
{#each data.tags as tag}
<li class="tag">
<a
href={`/search/?tags=${tag.name}`}
>{tag.name} ({tag.note_counts})</a>
</li>
{/each}
<li>Afficher plus de tags…</li>
</ul>
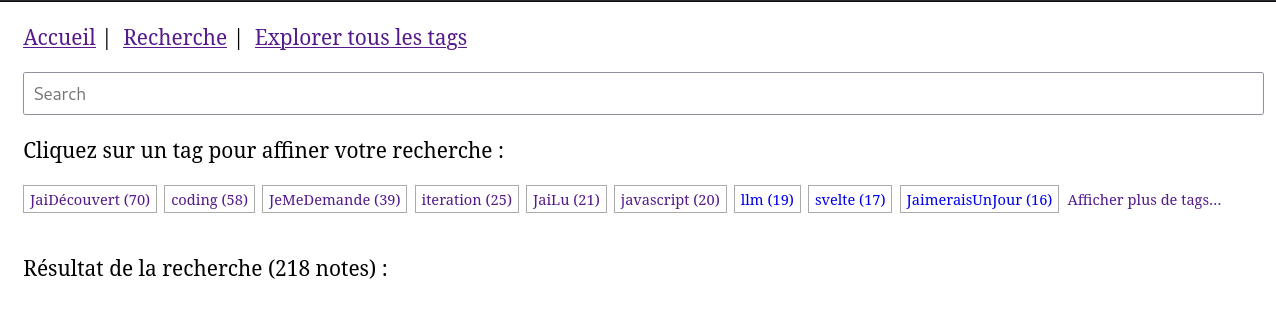
1 heure plus tard, j'ai réussi à atteindre mon objectif avec ce commit.
Voici le résulat 🙂 :

Voici le code de la fonction svelte/action ItemOverflowLimiter.js :
export default function ItemOverflowLimiter(node, options) {
let destroyAllNextItems = false;
let itemsToDestroy = [];
// search width of items to keep
let widthItemsToKeep = 0;
for (let item of node.children) {
if (
(options?.itemClass) &&
(!item.classList.contains(options.itemClass))
) {
widthItemsToKeep += item.clientWidth;
}
}
for (let item of node.children) {
if (destroyAllNextItems) {
if (
(!options?.itemClass) ||
(item.classList.contains(options.itemClass))
) {
itemsToDestroy.push(item);
}
} else if (
(item.offsetTop > 0) ||
(item.offsetLeft + item.clientWidth > (node.clientWidth - widthItemsToKeep))
) {
itemsToDestroy.push(item);
destroyAllNextItems = true;
}
}
for (let item of itemsToDestroy) {
item.remove();
}
}
Je trouve les svelte/action très agréable à utiliser.
Journal du jeudi 15 août 2024 à 10:48
Nouvelle #iteration de Projet 11 - "Première version d'un moteur web PKM".
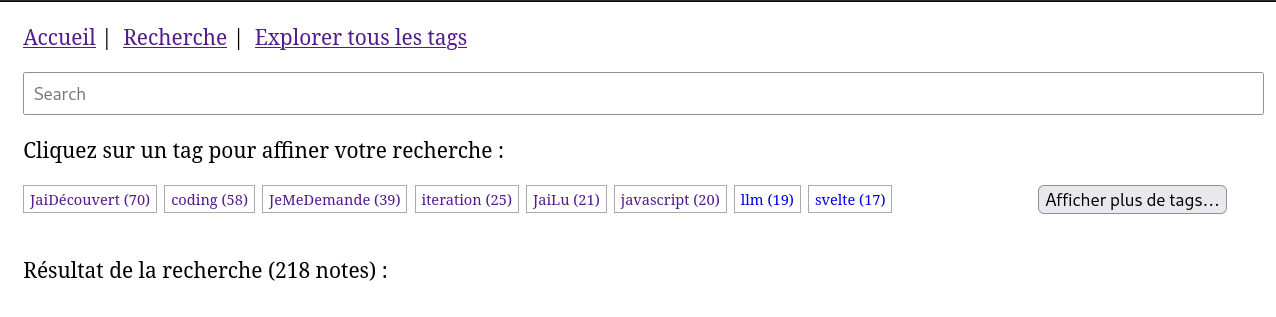
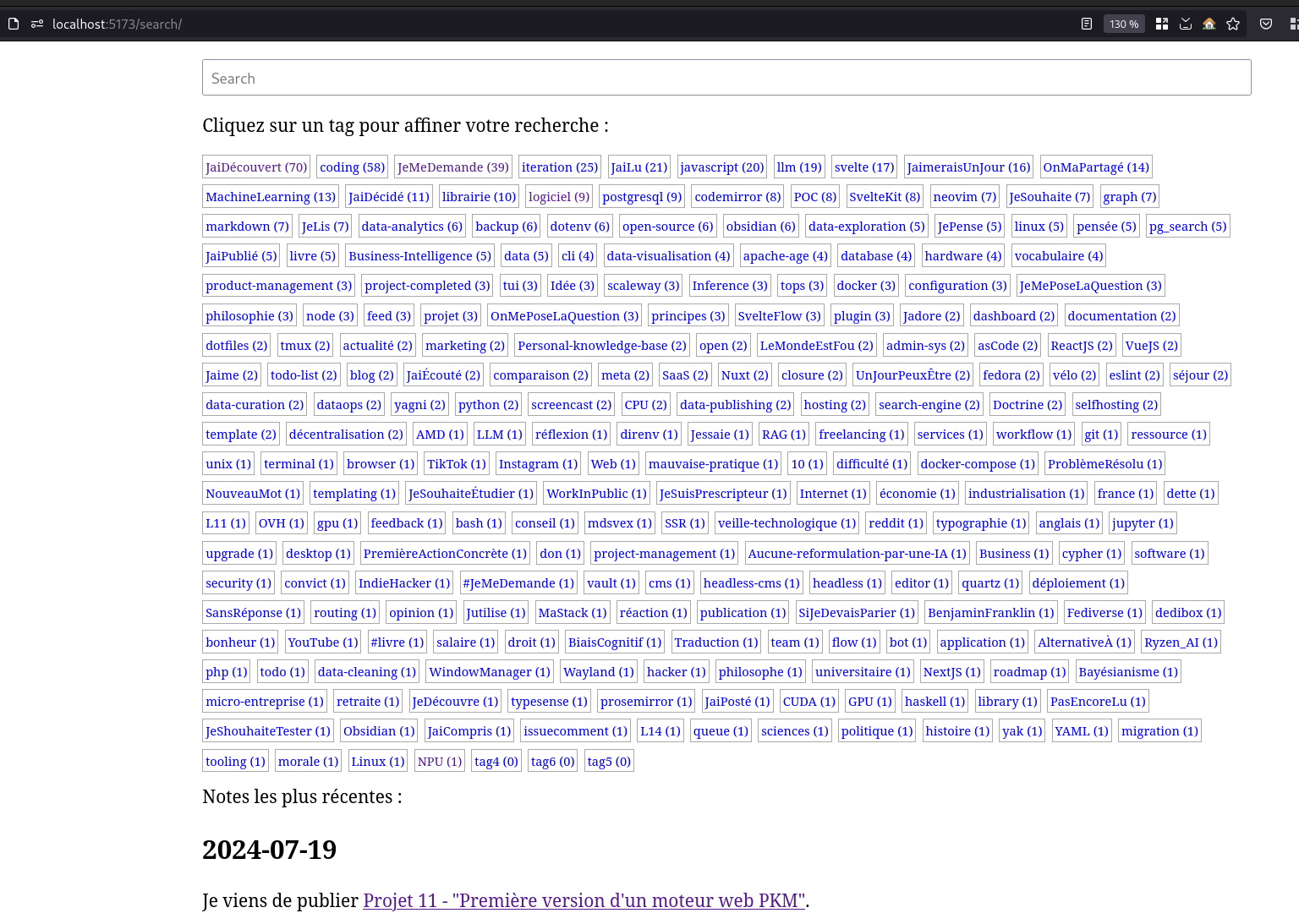
En haut de cette page, j'aimerais afficher quelques tags.

En peu de la même manière que sur ce site :

Dans cette #iteration , j'affiche tous les tags, mais la liste est trop longue.

Sur ce screenshot, seules les deux premières lignes de tags sont affichées avec un fondu transparent sur la seconde ligne.

Je ne suis pas convaincu de la pertinence du fondu transparent.
Je pense que cela attire le regard d'une manière excessif sur un élément d'UI secondaire.
Je pense qu'il est préférable d'afficher une seule ligne 🤔.
Je pense ajouter à la fin d'un tags un élément UX inspiré par :

Journal du dimanche 11 août 2024 à 21:20
Suite à ma note 2024-08-10_1726 en lien avec le Projet 11 - "Première version d'un moteur web PKM", #JaiDécidé de ne pas implémenter les pages /tags/{tag_name}/. À la place, je souhaite que les a href des tags point vers l'url suivante : /search/?tags=tagname.
Journal du dimanche 28 juillet 2024 à 11:59
Nouvelle #iteration du Projet 11 - "Première version d'un moteur web PKM".
Voici ce que j'ai implémenté dans la sklein-pkm-engine (lien vers la version du 28 juillet 2024, 12h00) :
- [x] Implémentation d'un script qui injecte des nanoid dans le frontmatter de toutes les notes ;
- [x] Implémentation d'un script qui injecte
type: fleeting_notedans toutes les notes qui se trouvent dans le dossier/Notes éphémères/; - [x] Implémentation d'un script qui injecte
type: evergreen_noteà toutes les notes sanstype; - [x] Implémentation d'un script qui injecte
created_at: ISO 8601sur les Fleeting Note ; - [x]
/{note_filename}/(sans.md) affiche une seule Fleeting Note ; - [x]
/liste de toutes les Fleeting Note de la plus récente à la plus ancienne ; - [x] Afficher les Fleeting Note liées aux Evergreen Note en bas des Evergreen Note ;
- [x] Rendering des
WikiLink; - [x] Rendering des
#tags; - [x] Support des fichiers binaires (image…)
J'ai déployé cette projet sur https://notes.develop.sklein.xyz/.
Voici à quoi cela ressemble :
Prochaines itérations :
- [ ] Activer l'attribue
loading="lazy"sur les images ; - [ ] Ajouter de la pagination sur
/; - [ ] Rendering markdown :
- [ ] Rendering des simples liens;
- [ ] Rendering des codes sources.
- [ ]
/tags/{tag_name}/; - [ ] Affichage des tags derrière l'heure :
 ;
; - [ ] Permettre de remplacer les tages du type
JaiDécouvertparJ'ai découvertpour simplifier la lecture.
Journal du vendredi 19 juillet 2024 à 23:16
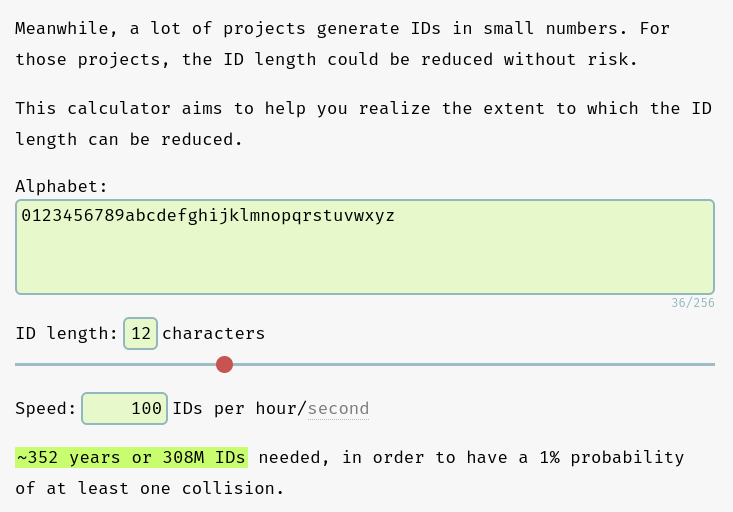
Pour la génération de nanoid du Projet 11, j'ai choisi les paramètres suivants :
const nanoid = customAlphabet('0123456789abcdefghijklmnopqrstuvwxyz', 12);
D'après les calculs effectués sur https://zelark.github.io/nano-id-cc/, à raison de 100 nouvelles notes par jour (ce qui est irréaliste), sur 352 années, le risque de doublon d'id est de 1%, ce qui est largement acceptable 😉.